Another year, another Google algorithm change. In 2021, Google announced a new ranking factor summarized as Core Website Vitals.
More than ever, there’s a greater focus on user experience, and Google now measures three main pillars of your page experience, which directly impact the user. These metrics focus specifically on loading speed, responsiveness, and visual stability.
Here’s how Google breaks these pillars into metrics:
Largest Contentful Paint (LCP)
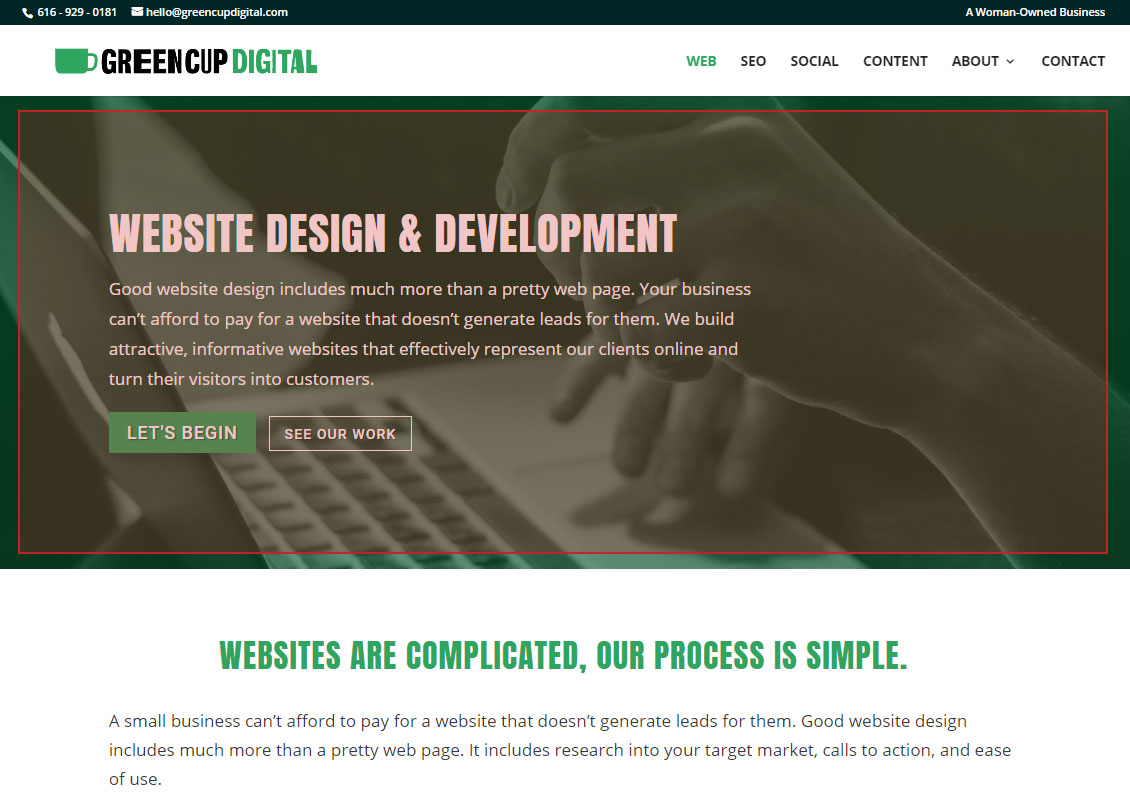
Largest Contentful Paint (LCP) measures the point at which the largest content-related element appears on the screen. Your largest content element could be an image or block of text. For our website development page, the largest content element is our header graphic as shown above. These significant elements impact the user, so the quicker it loads, the better the experience. According to Google, your LCP should appear within the first 2.5 seconds of the page loading. Anything under 4 seconds needs improvement, and anything over is considered to be performing poorly.
Typically your LCP is affected by several factors, but most commonly:
- Slow server response time
- Render-blocking JavaScript and CSS
- Slow loading resources (like images)
LCP should not be confused with First Contentful Paint, which is the first piece of content to load on the page. While there is a small chance they could be the same element, they are vastly different metrics.
First Input Delay (FID)
First Input Delay (FID) measures the browser’s response time to the user’s first interaction. Your page may load quickly initially, but if your browser is trying to perform several tasks in the background, it can cause a delay when a user clicks a button, scrolls, or navigates elsewhere. This is considered a bad experience, not to mention frustrating! According to Google, your FID should appear responsive in less than 100 milliseconds. Anything under 300 milliseconds needs improvement, and anything over is considered to be performing poorly.
The hardest part about FID is that it’s based on real user interaction, which can be unpredictable. If you’re experiencing a poor score, consider working to:
- Eliminate render-blocking resources
- Remove unused Javascript and CSS
As websites continue to get more complex, breaking up complex tasks and removing unused codes will be essential.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures how stable your website design is working to detect slight movements in visual elements. You may run into trouble on this metric if you’re using a complex theme or have an excessive number of ads. Have you ever scrolled down a page to click a button only to have an ad finally load, pushing the button out of the way? Users are increasingly impatient, and unstable visuals only add to their frustration. That’s exactly what CLS is looking for and will penalize you for poor user experience if spotted. According to Google, anything below 0.1 is good, while anything below .25 needs improvement, and anything over is considered to be performing poorly.
The worst part about CLS is that not all images are specified by width and height, leaving browsers to determine how they should appear. If you’re experiencing a poor score, consider working to:
- Assess Ad Implementation
- Update Images Without Dimensions
- Be Cautious of Embeds & iFrames Without Dimensions
CLS is Google’s newest metric, and they’re already working to gather feedback to improve the scoring, so be on the lookout for changes to this metric in the future.
Tools To Measure Your Core Website Vitals
The two most common ways to measure your core website vitals are PageSpeed Insights and Search Console’s new Core Website Vitals Report.
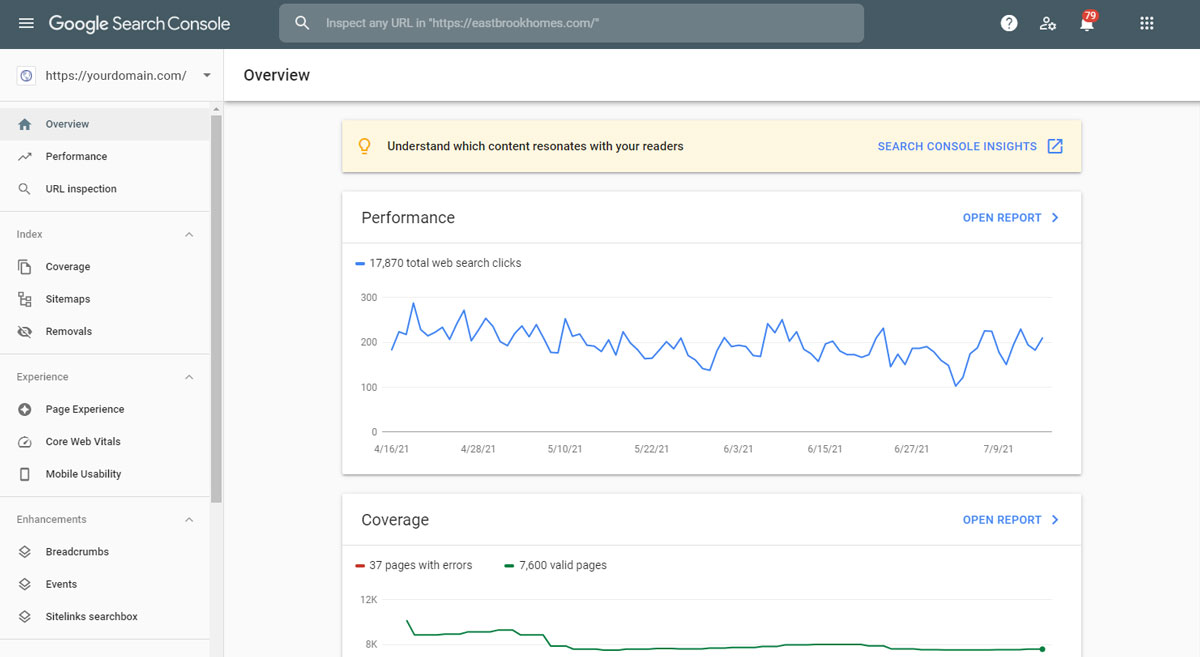
Search Console now offers a report specific to the core website’s vital metrics. However, there may not be enough data here to generate a report for smaller businesses or those just getting started. If you’re running into this issue, try PageSpeed Insights.
If you do have enough data, you should see on desktop and mobile how many URLs need improvement and how many are good. From there, begin creating a plan to improve these individual pages or consider updating your website as a whole.
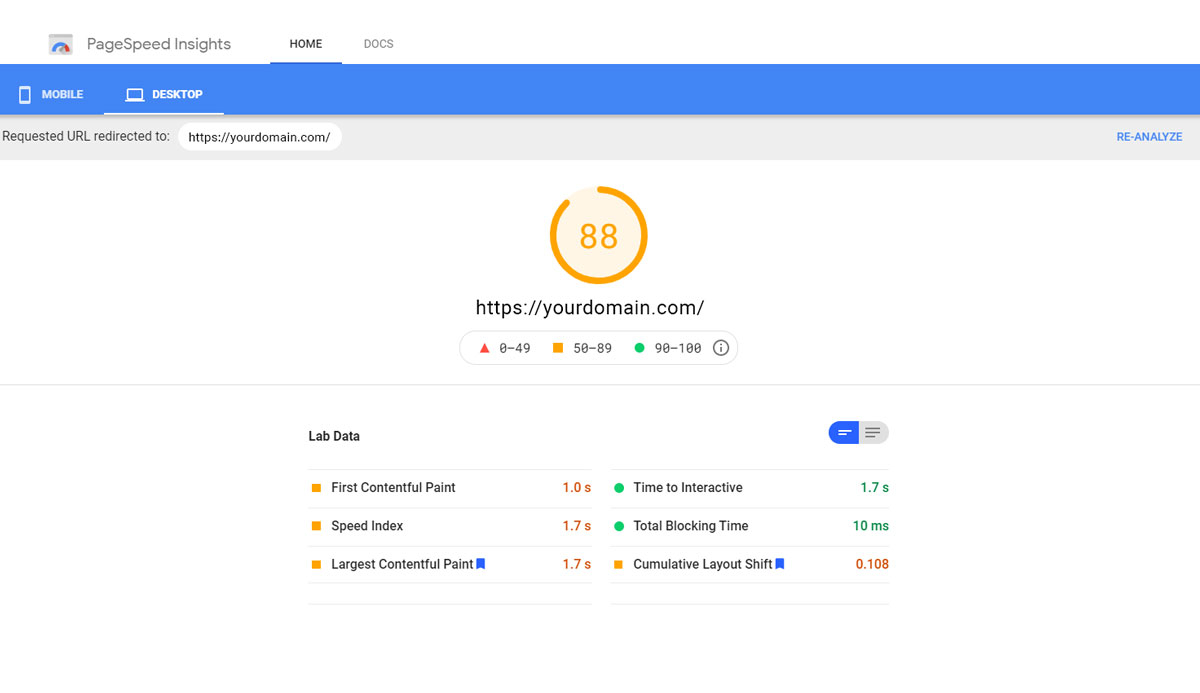
PageSpeed Insights not only analyzes the content of your website but also generates suggestions for improvement. It’s long been a tool used by web developers and SEO strategists and now includes insights for Core Website Vitals. Simply enter your web page, click analyze, and watch your results populate.
If you’re struggling to read or improve your Core Website Vitals, contact GreenCup Digital. These metrics impact not only your user experience but also your Google rankings. If you feel like you’re not getting found by your customers in search, it may be time for an SEO Audit. Learn more about what an SEO Audit can do for your business here.